为了结构清晰,我们新创建一个comment APP来做评论系统,如何创建和配置具体可以看前面的章节,这里就不详细写了。需要注意的是,本文只实现了对文章的评论,对于对评论进行回复和评论没有实现,其实实现方法类似,大家可以自己搞搞。
新增一个model,第一步老规矩,确认model的属性。
1、添加model属性
一个评论的属性很简单,大约有以下几点:评论所属文章、评论时间、评论内容、评论者。一个评论只属于一篇文章,而一篇文章可以有多个评论。修改model.py,创建评论的相关属性字段如下
from django.db import models
from django.conf import settings
# Create your models here.
class Comment(models.Model):
owner = models.ForeignKey(settings.AUTH_USER_MODEL, on_delete=models.CASCADE, verbose_name='评论人')
body = models.TextField('评论内容')
create_date = models.DateTimeField('评论时间', auto_now_add=True)
belong = models.ForeignKey(settings.ARTICLE_MODEL, on_delete=models.CASCADE, related_name='articles_comments', verbose_name='所属文章')
class Meta:
verbose_name = '文章评论'
verbose_name_plural = verbose_name
ordering = ['create_date']
注意,需要全局setting中声明下ARTICLE_MODEL
ARTICLE_MODEL = 'blog.Article'
2、修改admin.py
修改如下代码用于评论字段的后台显示
from django.contrib import admin
from comment.models import Comment
# Register your models here.
@admin.register(Comment)
class CommentAdmin(admin.ModelAdmin):
list_display = ['id', 'owner', 'body', 'create_date','belong']
3、同步数据库
root@jerryls-site1:/home/mysite# ./manage.py makemigrations
root@jerryls-site1:/home/mysite# ./manage.py migrate
此时,运行服务器进入后台即可看到评论字段

我们能先随便加一条评论用于显示。

4、创建模板文件
我们创建评论模板文件comment_list.html将评论按条显示出来,路径老规矩,在app/comment/templates/comment/下。代码类似文章列表的显示:
<div class="list-group">
<a class="list-group-item disabled">评论</a>
{% for cmt in cmt_list %}
<a class="list-group-item"><p><i>({{forloop.counter}}#) </i>{{cmt.owner}}:{{cmt.body}}</p><p class="text-right">{{cmt.create_date}}</p></a>
{% empty %}
<h4>暂时没有评论!</h4>
{% endfor %}
</div>
forloop.counter 可以打印出循环次数,我们用来做楼层显示。接下来修改views.py,将cmt_list传进来。
5、添加视图和路由
直接把评论列表放在文章后面即可,无需单独的视图和路由。修改article_view如下:
from comment.models import Comment
def article_view(request, slug):
article = get_object_or_404(Article, slug=slug) #获取该slug的文章
cmt_list = Comment.objects.filter(belong = article) #获取该文章的所有评论
return render(request,'blog/article_detail.html', {'article':article, 'cmt_list':cmt_list}) # 返回article_detail.html页面
将comment_list.html文件连接到文章主体之下:
{% include 'comment/comment_list.html'%}
此时运行服务器,就可以看到文章下面的评论列表啦!

下面我们加一个文本框和评论按钮,再利用 jQuery ajax() 方法来实现网页的评论提交。
6、添加评论框
修改comment_list.html文件,在评论列表上面添加一个文本框和按钮,代码如下:
<div>
<br><br>
<textarea rows="5" cols="100" id="cmt_content"></textarea> <br>
<button type="button" class="pull-right btn btn-primary" id="cmt_submit">评论</button>
<br><br><br>
</div>
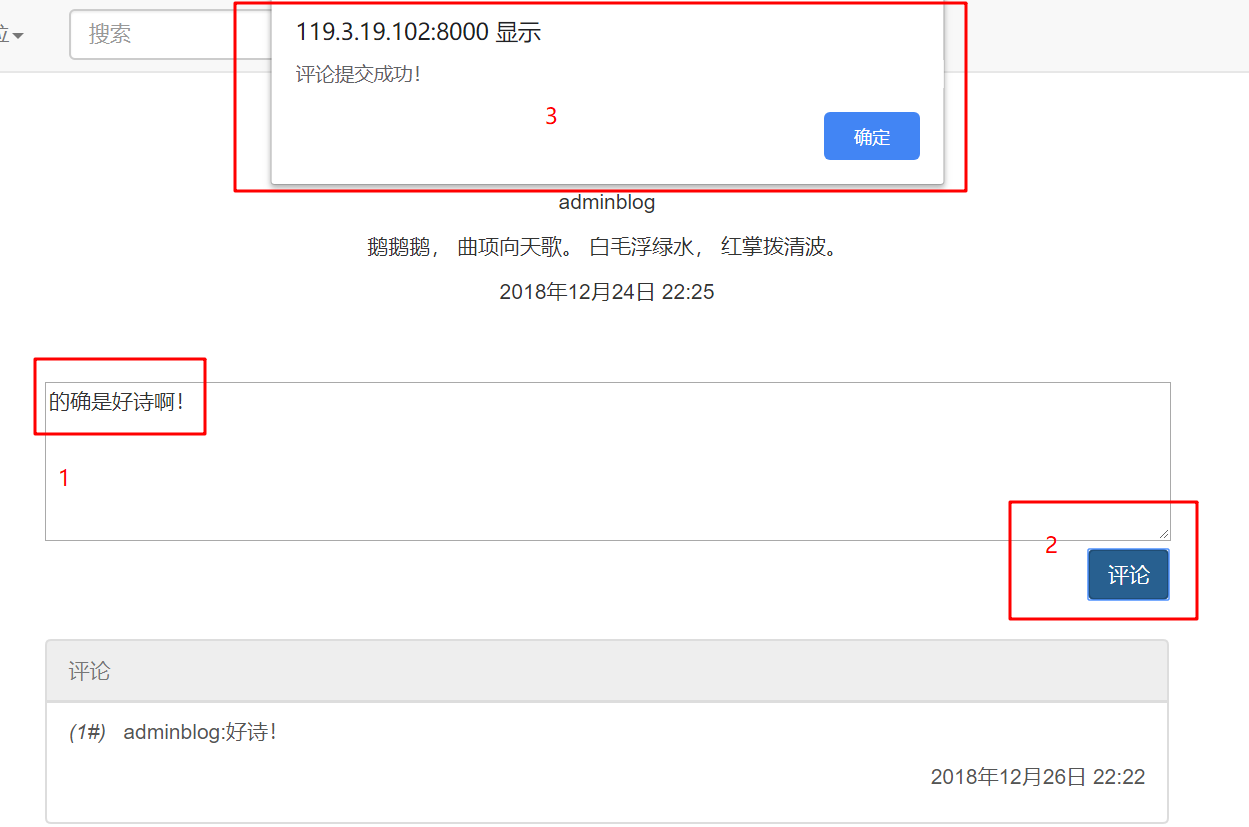
效果如下:

7、实现评论提交
使用ajax方法进行提交,大体思路如下: 点击评论按钮 --> 获取当前用户、文章等信息 --> 打包成json数据提交后台 --> 后台view视图创建comment信息 --> 存入数据库 --> 返回成功提示 --> 刷新界面。
前端JS代码如下:
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$("#cmt_submit").click(function(){
var body = $("#cmt_content").val();
if (body.length == 0){
alert("请输入评论内容....");
return;
}
//从html获取相关字段 html 里面写的data-*, 这里就写 *
var article_id = $(this).data('article_id');
var csrf = $(this).data('csrf');
var ajax_url = $(this).data('ajax_url')
//设置post Json字段
var post_data={
"article_id":article_id,
"body":body,
};
$.ajaxSetup({
data:{'csrfmiddlewaretoken': csrf }
});
$.ajax({
url:ajax_url,
type:'post',
data:post_data,
//{#请求成功回调函数#}
success:function (data) {
alert(data.msg);
window.location.reload(); //刷新当前页面.
},
//{#请求失败回调函数#}
error:function (data) {
alert("err"+ data.msg);
}
});
});
})
</script>
<div>
<br><br>
<textarea rows="5" cols="100" id="cmt_content"></textarea>
<br>
<button type="button" class="pull-right btn btn-primary"id="cmt_submit" data-csrf="{{ csrf_token }}" data-article_id="{{article.id}}" data-ajax_url="{% url 'comment:cmt_add_url' %}">评论</button>
<br><br><br>
</div>
后台view视图处理代码如下:
from django.shortcuts import render
from django.views.decorators.http import require_POST
from django.contrib.auth.decorators import login_required
from django.http import JsonResponse
from blog.models import Article
from .models import Comment
# Create your views here.
@login_required
@require_POST
def cmt_add_view(request):
if request.is_ajax():
cmt_user = request.user #获取评论的用户
cmt_articleid = request.POST.get('article_id') #获取评论的文章
cmt_body = request.POST.get('body') #获取评论的内容
article = Article.objects.get(id=cmt_articleid) #获取评论的文章
comment = Comment(owner=cmt_user, body=cmt_body, belong=article) #创建一个新的comment
comment.save() #保存数据
return JsonResponse({'msg':'评论提交成功!'})
return JsonResponse({'msg':'评论提交失败!'})
全局路由和APP局部路由代码如下
#app下urls.py
from django.urls import path
from .views import cmt_add_view
app_name = '[comment]'
urlpatterns = [
path('add/',cmt_add_view, name='cmt_add_url'), # 添加评论:
]
#全局下urls.py
path('comment/', include('comment.urls', namespace = 'comment')),
逻辑都很简单,还有注释,不用多比比太多。评论提交功能完成!


为了实现登陆后评论,修改下前端代码就OK。
<div>
<br><br>
{% if user.is_authenticated %}
<textarea rows="5" cols="100" id="cmt_content"></textarea>
<br>
<button type="button" class="pull-right btn btn-primary"id="cmt_submit" data-csrf="{{ csrf_token }}" data-article_id="{{article.id}}" data-ajax_url="{% url 'comment:cmt_add_url' %}">评论</button>
{% else %}
<div class="text-center">尚未登录,暂时无法评论。请先
<a class="text-danger" href="{% url 'account_login' %}?next={{ request.path }}">登录</a> 或
<a class="text-danger" href="{% url 'account_signup' %}?next={{ request.path }}">注册</a>
</div>
{% endif %}
<br><br><br>
</div>

文章评论完成,这下终于可以喷博主了@_@ ,完结撒花~ 又是半夜12点了,溜了溜了。。
《django 建站历程系列文章》



